Customize
Customize
Leverage the tokens.config.ts to give your identity to Alpine.
Look at the default tokens config to check all the Alpine related Design Tokens.
Alpine is also powered by @nuxt-themes/tokens, see the package tokens.config.ts.
You can configure all the theme tokens to change the apperance of Alpine by creating a tokens.config.ts in your project:
import { defineTheme } from 'pinceau'
export default defineTheme({
alpine: {
body: {
// Update the background color in light & dark mode
backgroundColor: {
initial: '#f8fafc',
dark: '#0f172a'
}
}
}
})
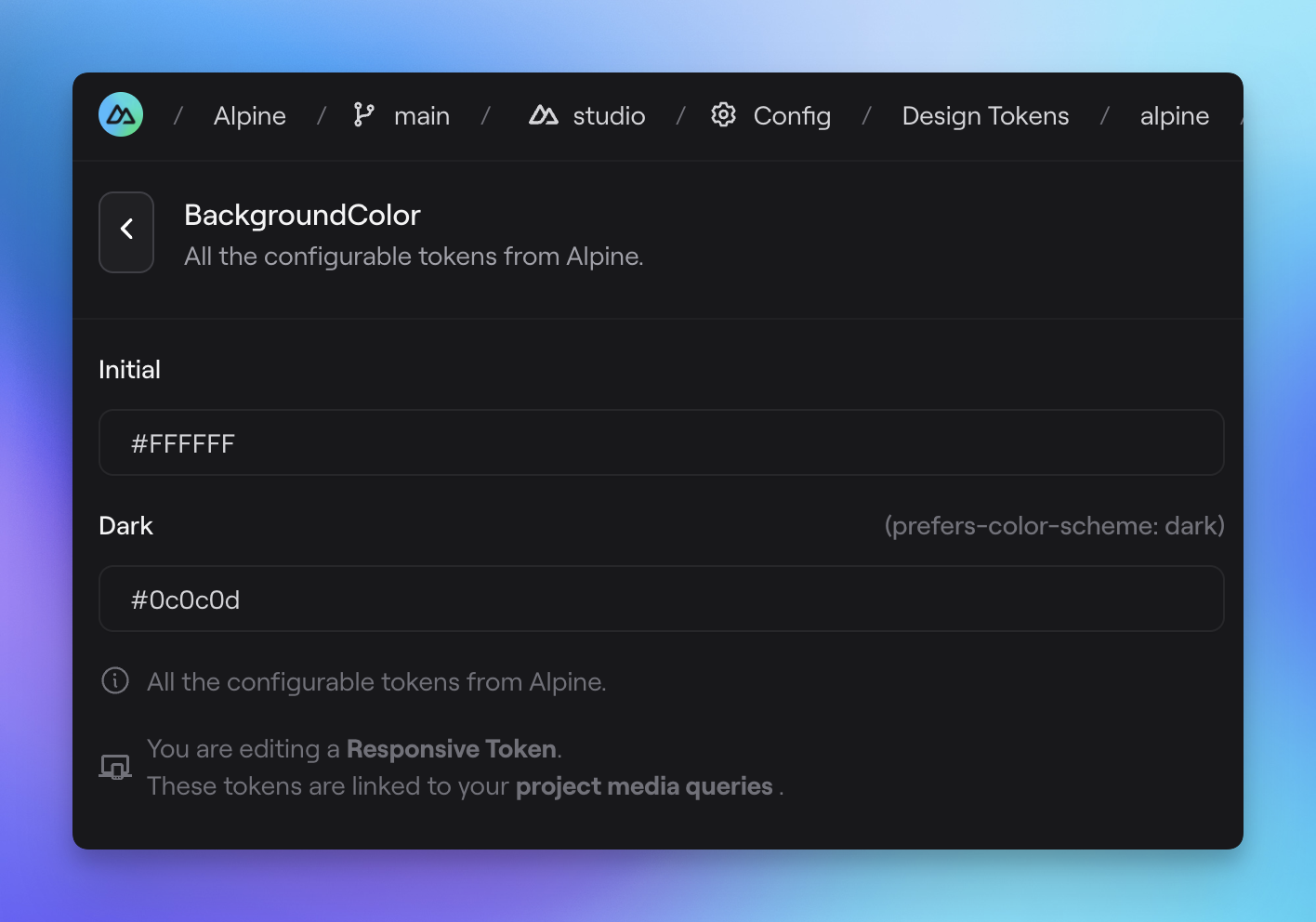
If you are using Nuxt Studio, you can use an UI to update the token.config.ts of your Alpine project: